Rocketcast

TypeScript
React
SASS

MongoDB

Serverless
Node.js
Express
Stripe
Socket.IO
AWS S3
AWS Route 53
AWS EC2
AWS SES
AWS Lambda
AWS Amplify
AWS API Gateway
Introduction
Rocketcast is a project I started to help bridge the gap between Rocket League and professional, high-quality broadcasts without the need for high-end equipment. Since we are broadcasting Esports and not traditional sports, we can get creative with how we display graphics on stream since it is purely software. As such, the only limit is your imagination.
I started developing Rocketcast because of my love for the game Rocket League, as well as my high school hobby of broadcasting for my high school's sports teams such as Football, Hockey, Volleyball, Basketball, Soccer, Swimming, Baseball, and other various school events. Being able to take broadcasting to the next level for a game I love is what has driven me to build this software package to make it easy and accessible to run a high-quality production.
Disclaimer: the frontend & backend code currently isn't open source in the event that I decide to restore subscription services. If you'd like, I can provide a "code tour" upon request to prove ownership of this project.
Broadcasts utilizing Rocketcast
GopherEsports: Twitch (Project Page)
Minnesota Championship Series: Twitch (Project Page)
Maverick Esports (Minnesota State Mankato): Twitch
Screenshots
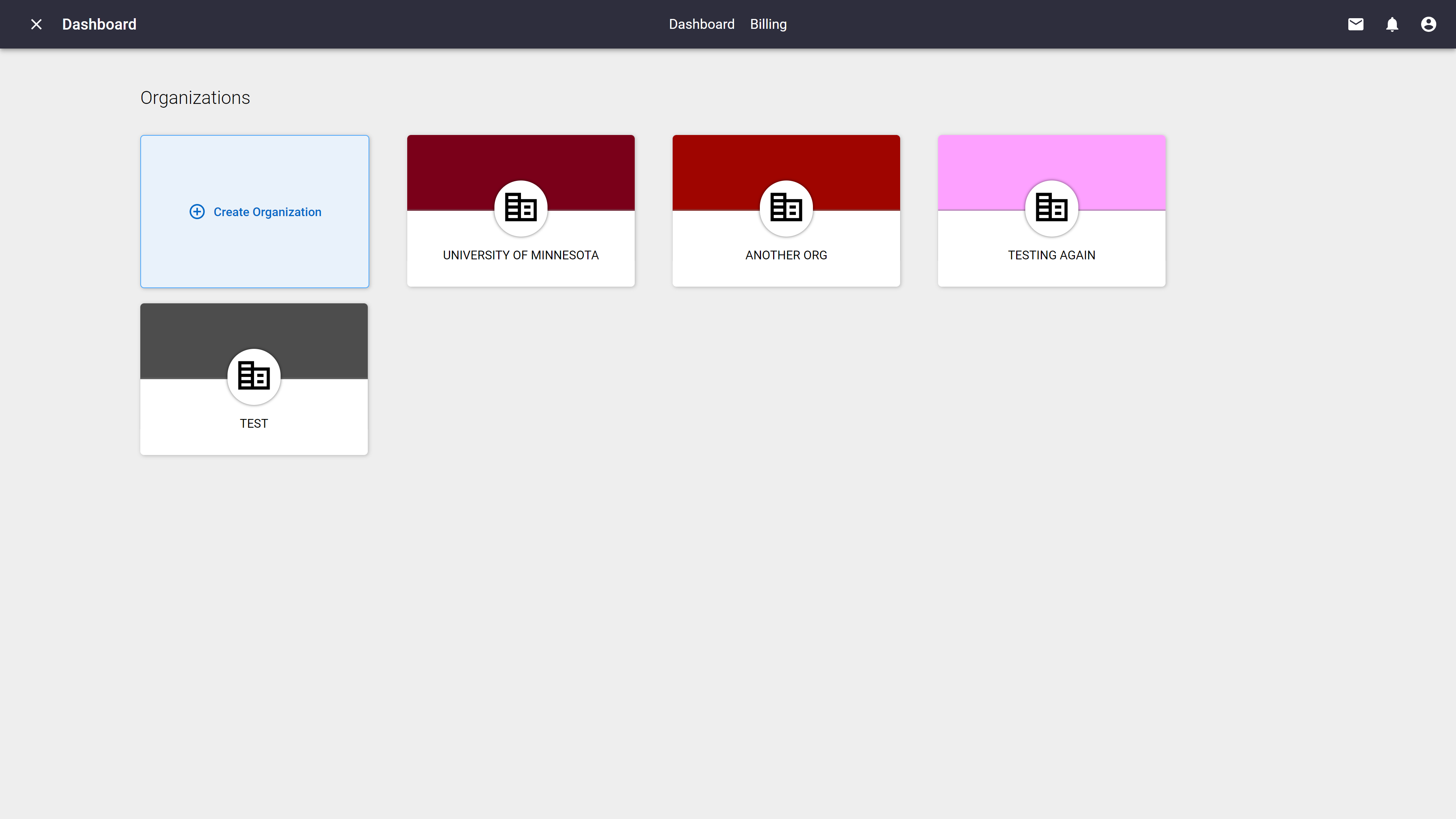
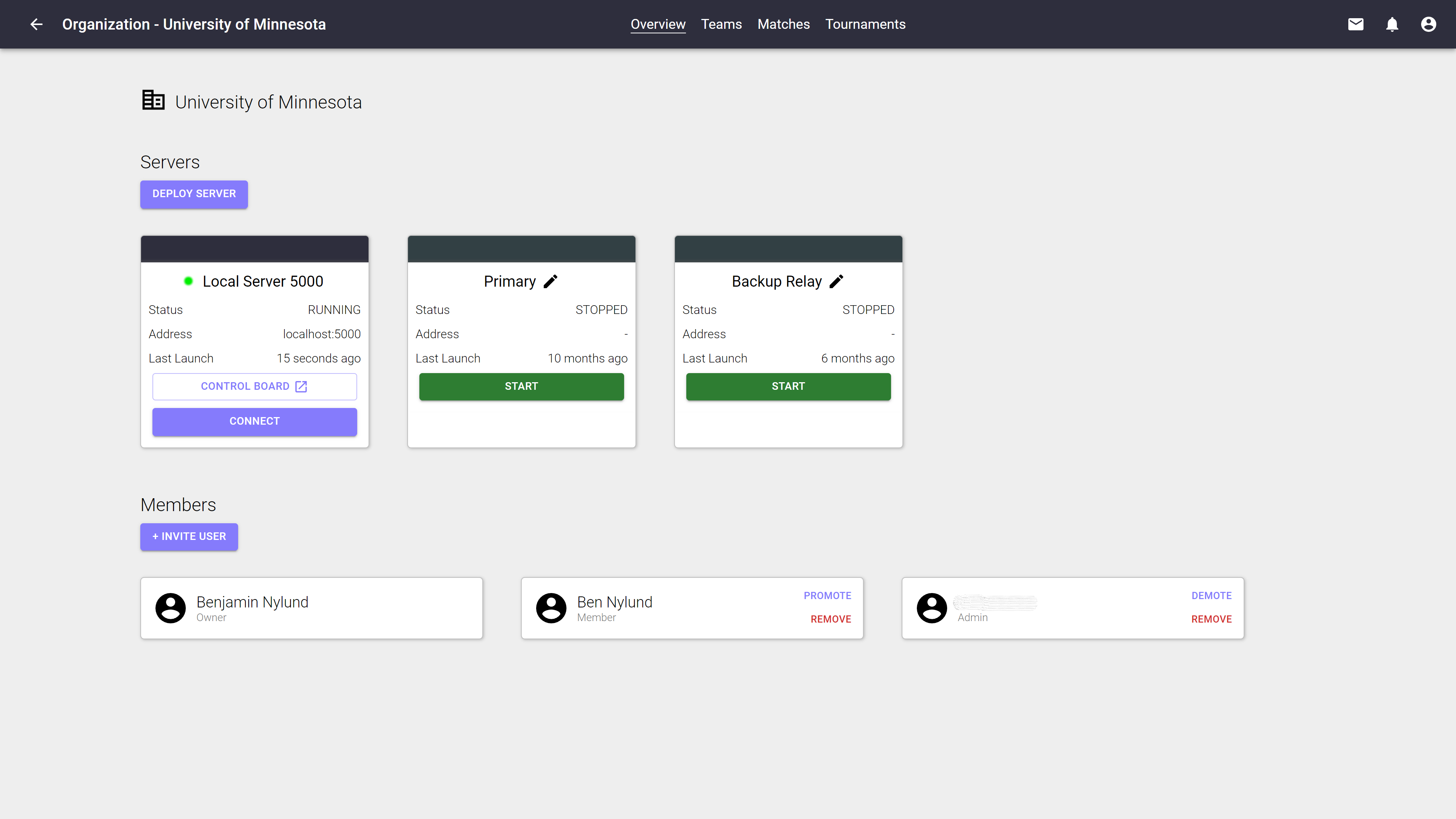
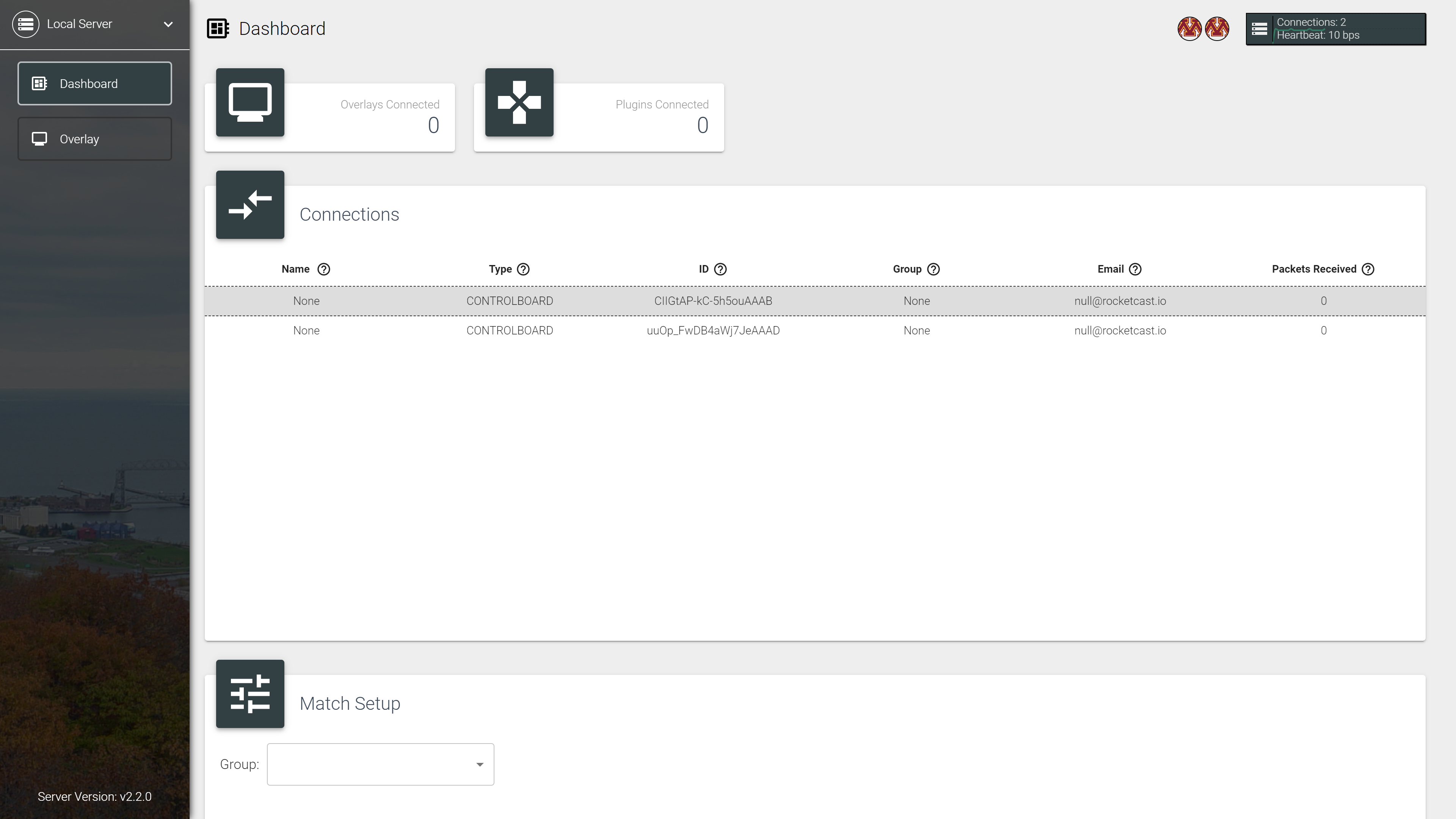
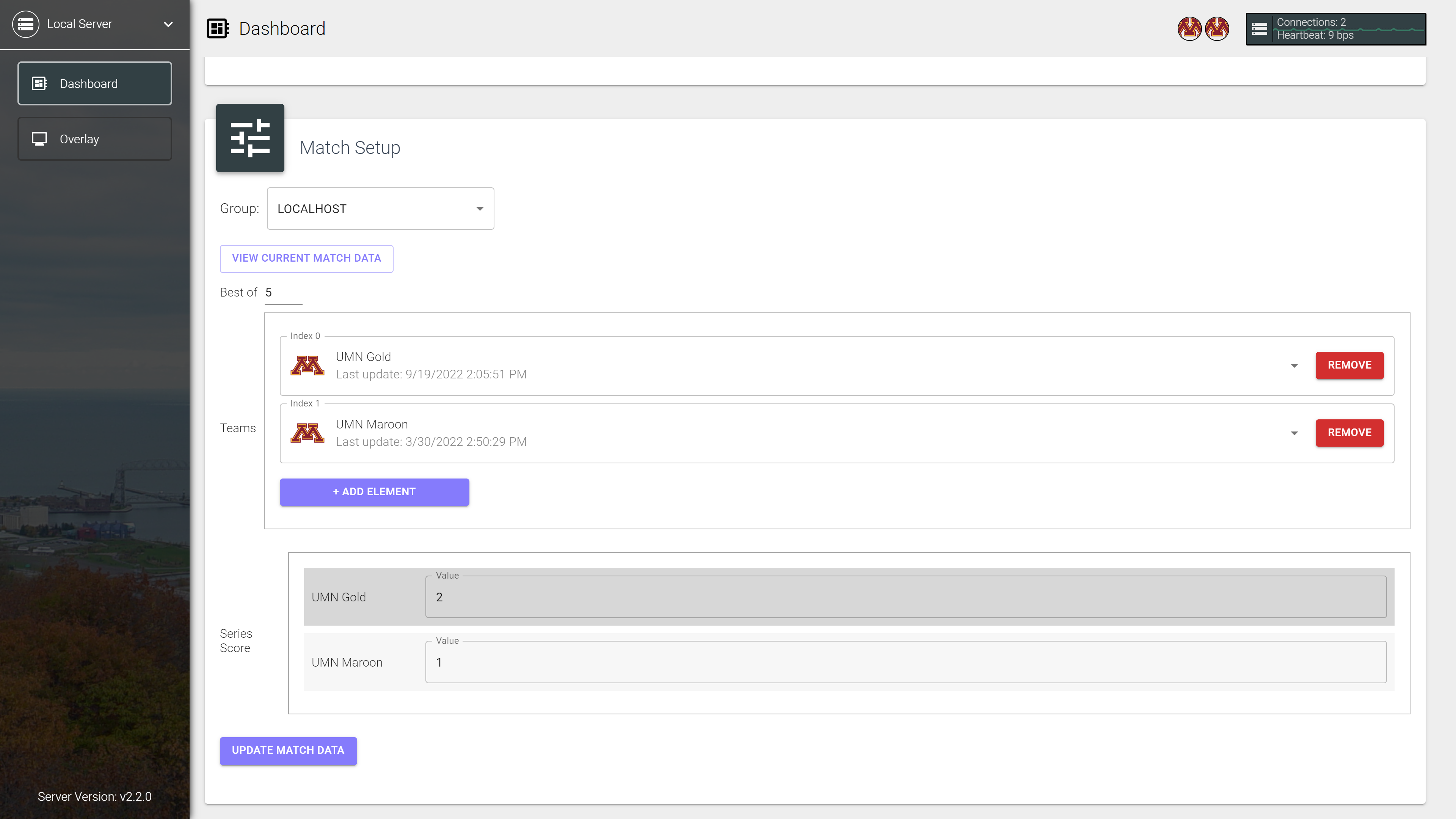
Dashboard

Previously, there was Stripe logic implemented to automatically deploy servers on AWS upon subscribing. However, I have disabled that feature for the time being in favor of locally-hosted servers for low latency and direct connection to Rocket League itself on the host machine.




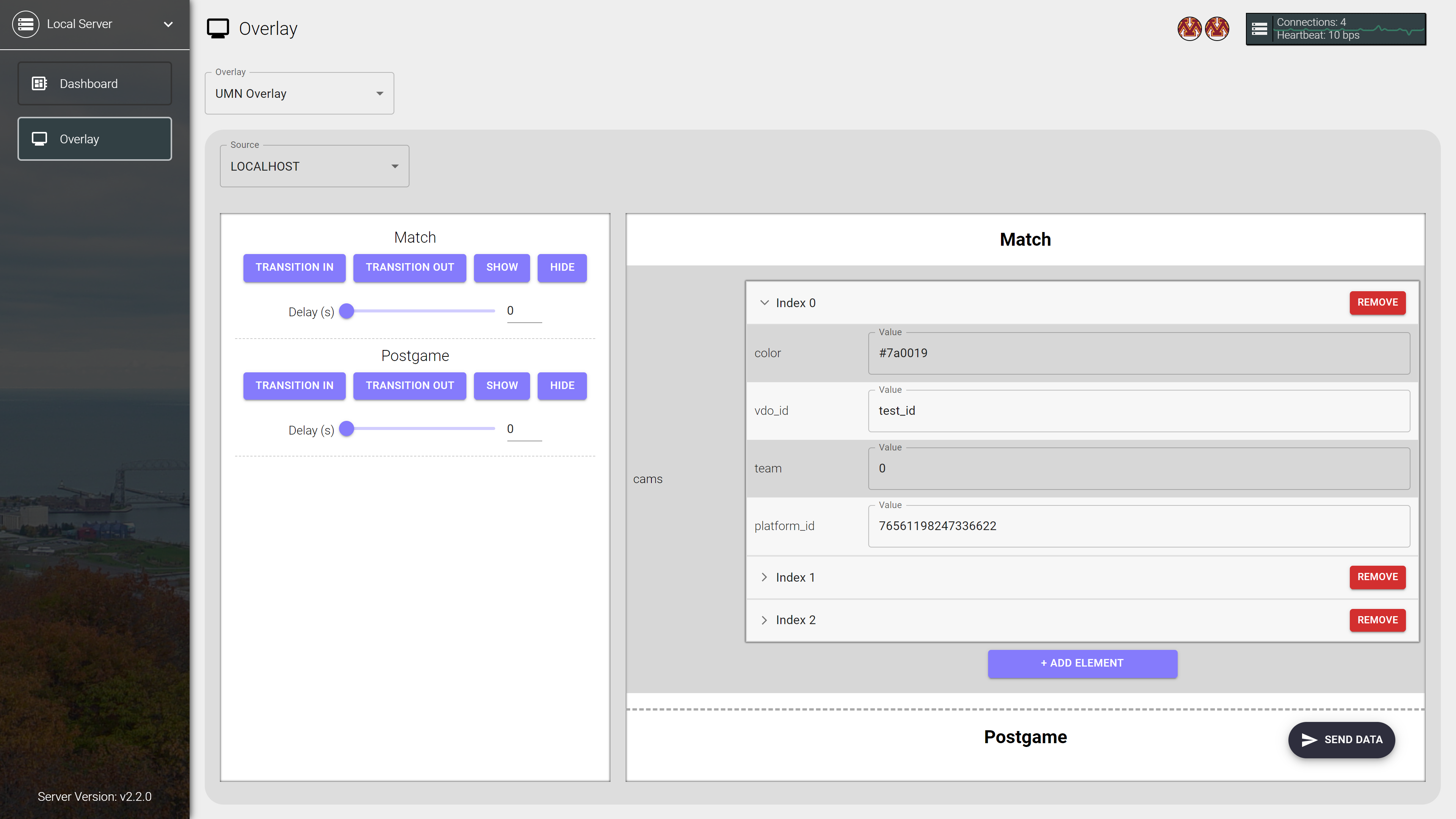
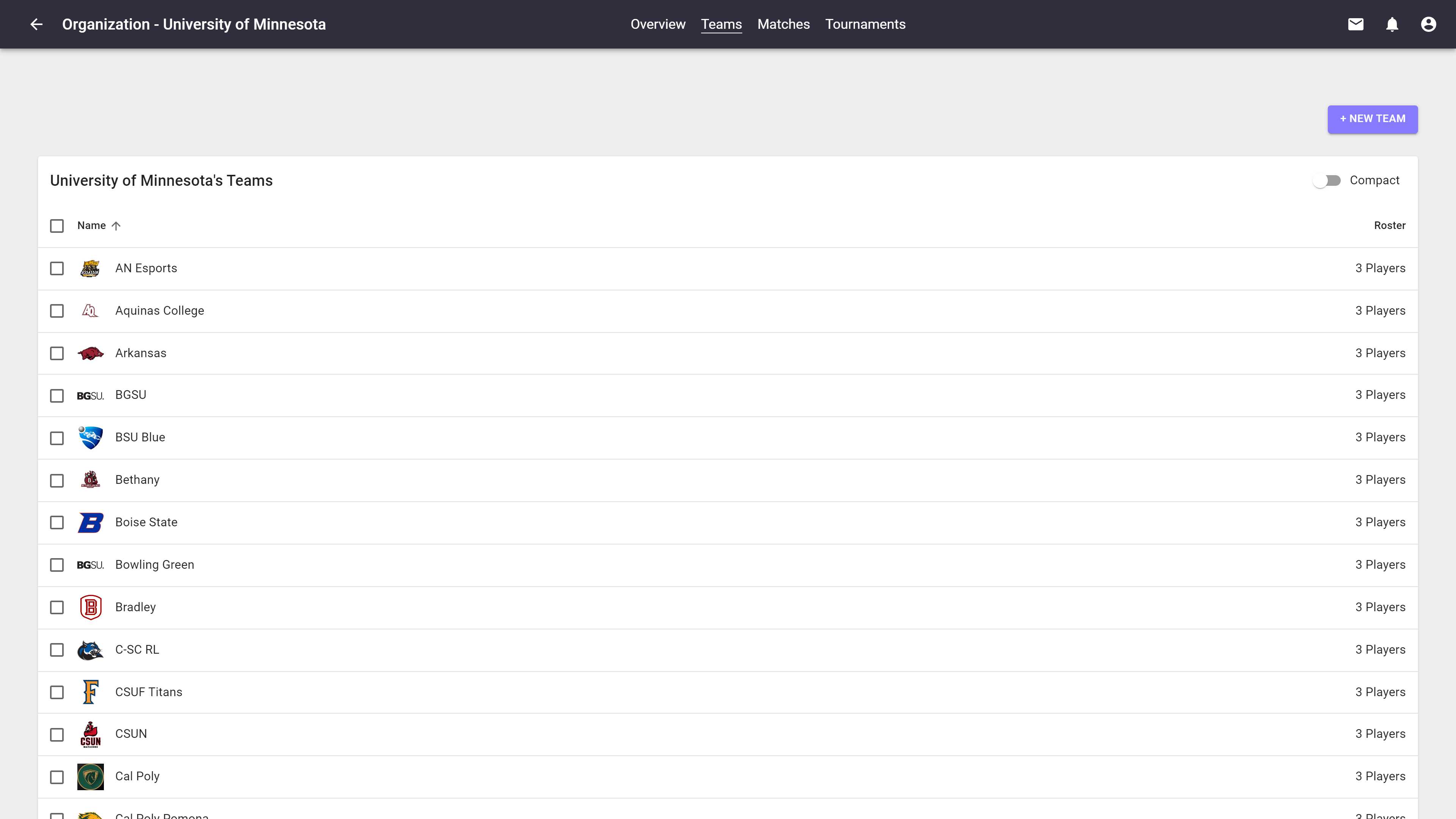
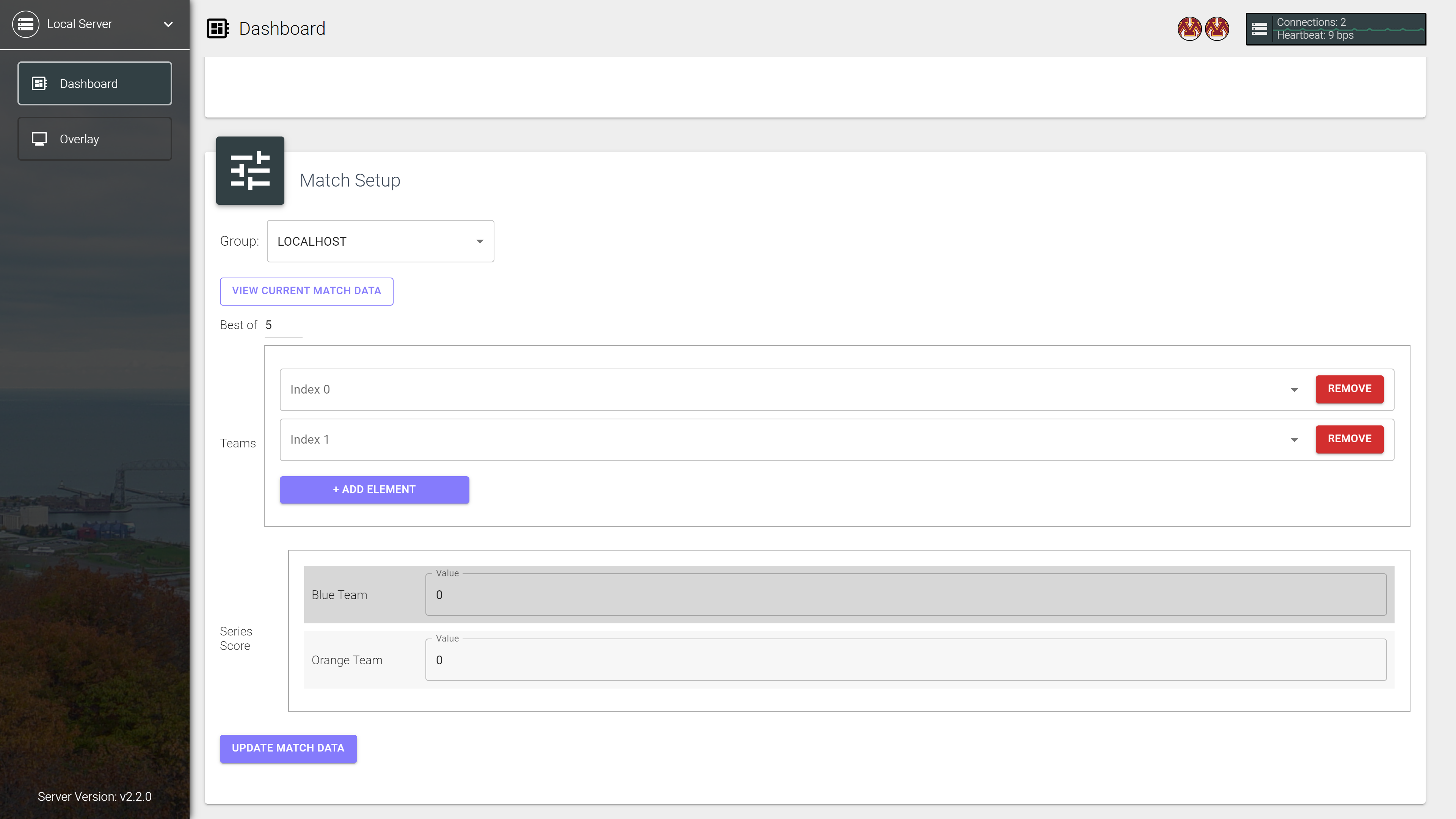
Control Board



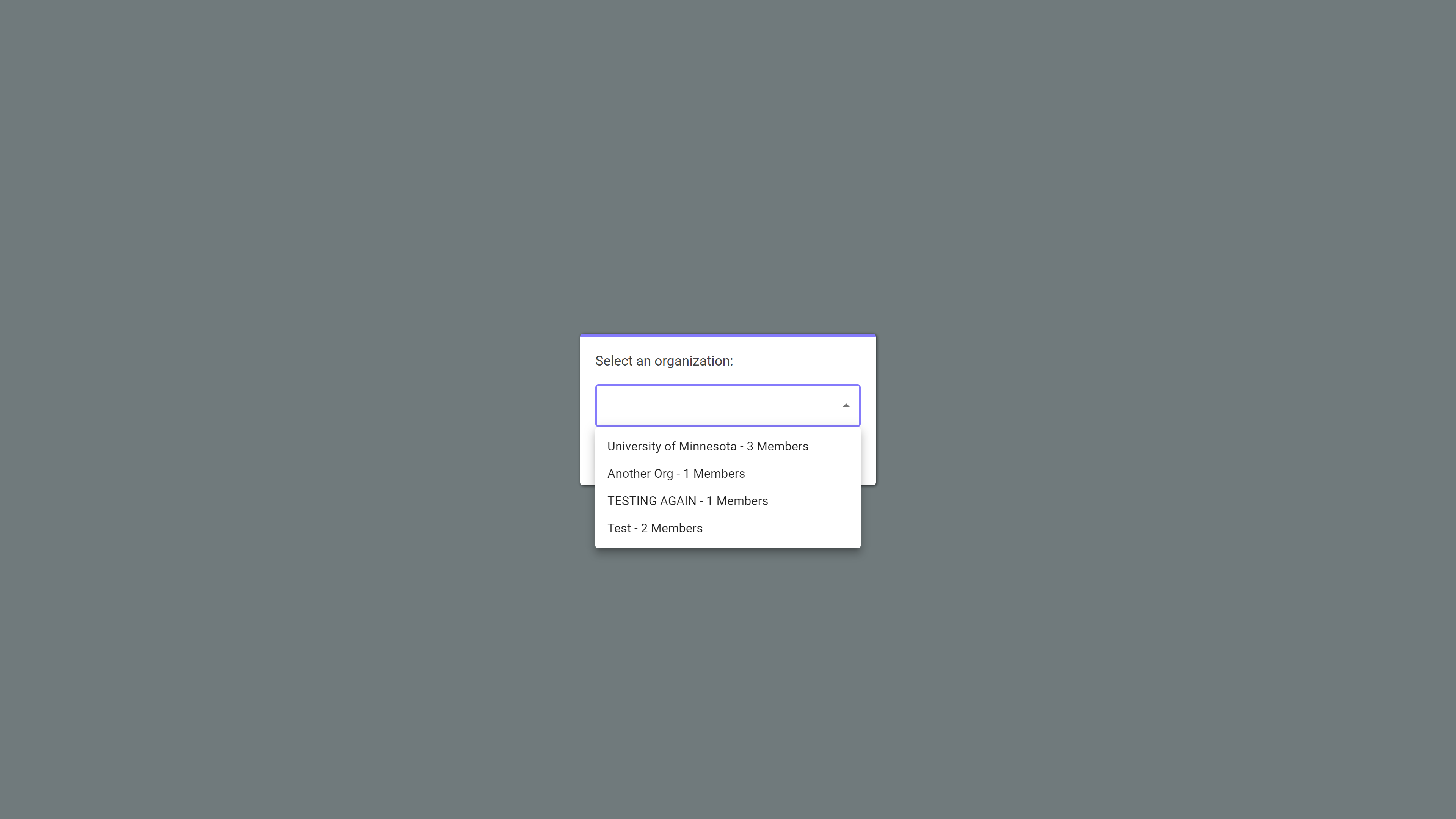
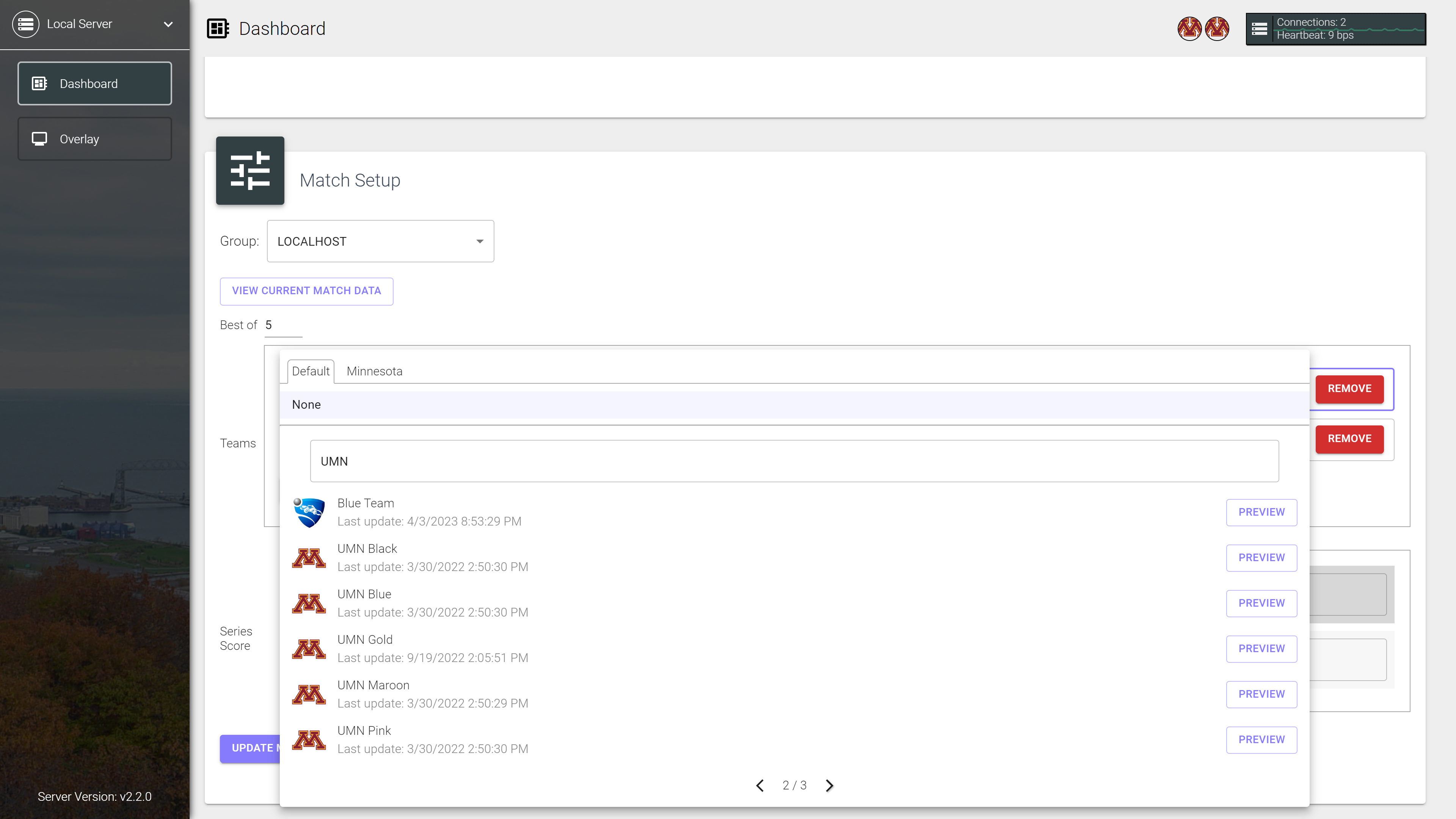
Features fully functioning team search from the database:

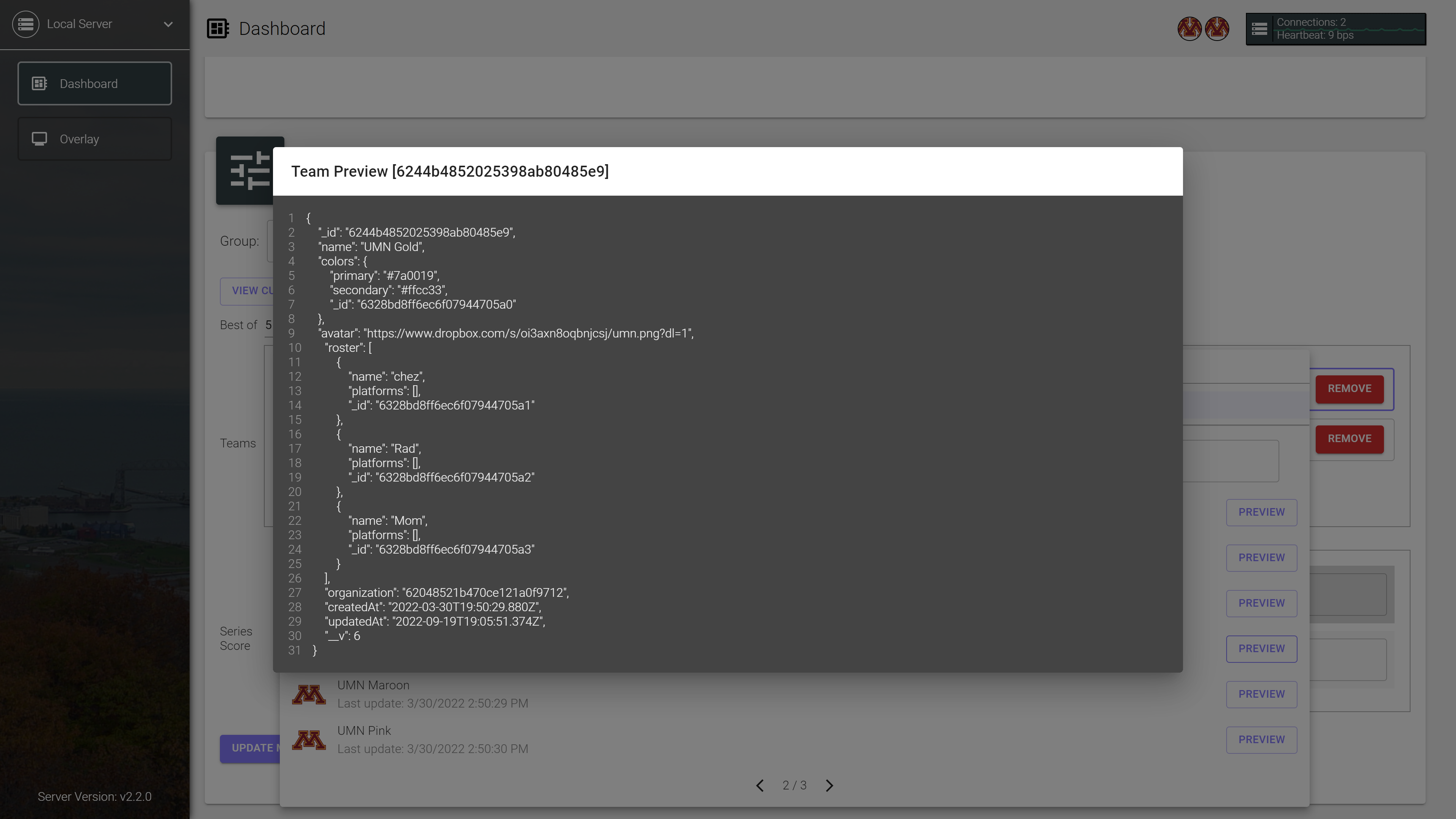
Preview team data prior to selecting to confirm that data is correct


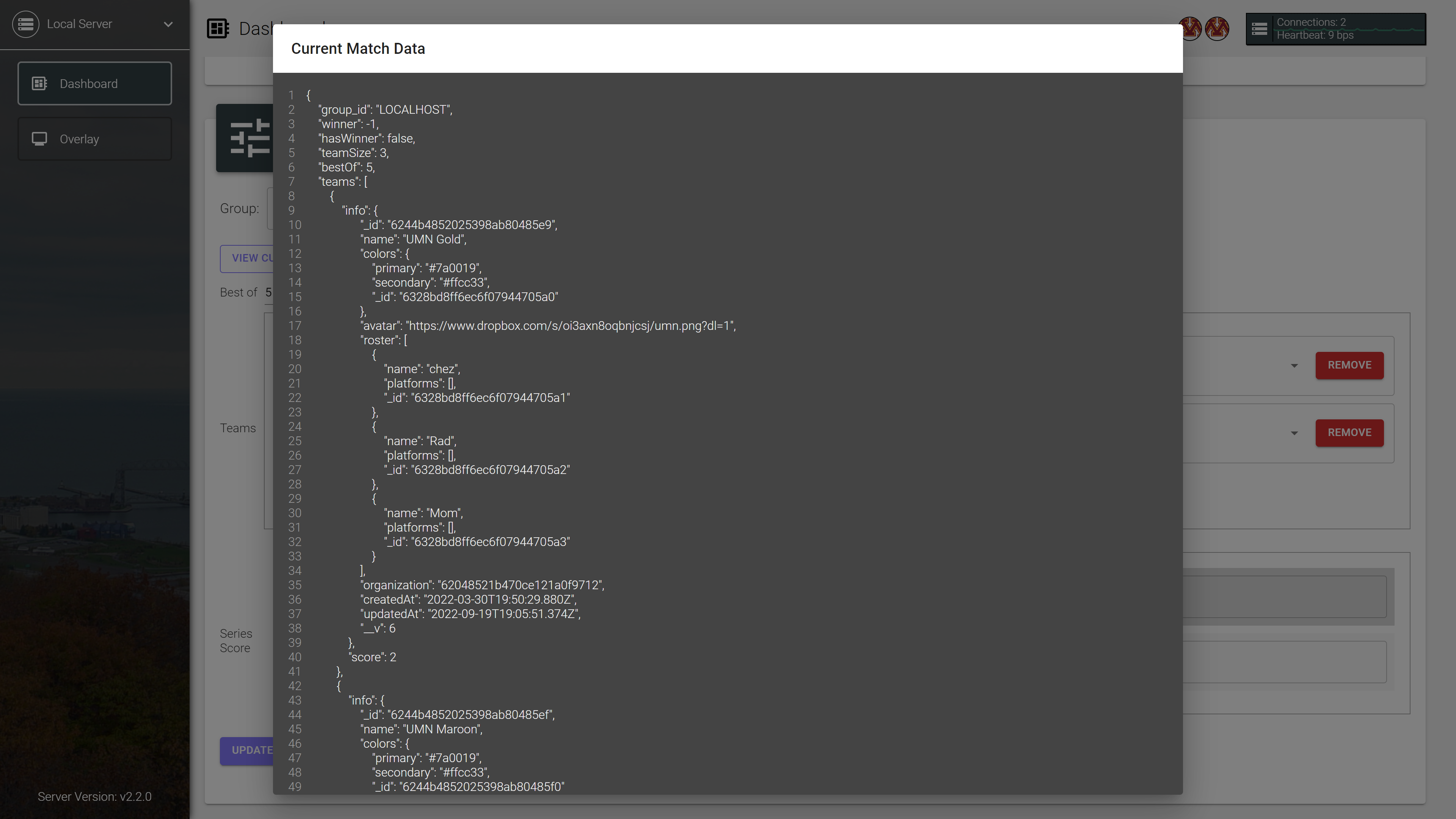
You can view the current match data to show ALL data that is sent to the overlays on each informational update tick

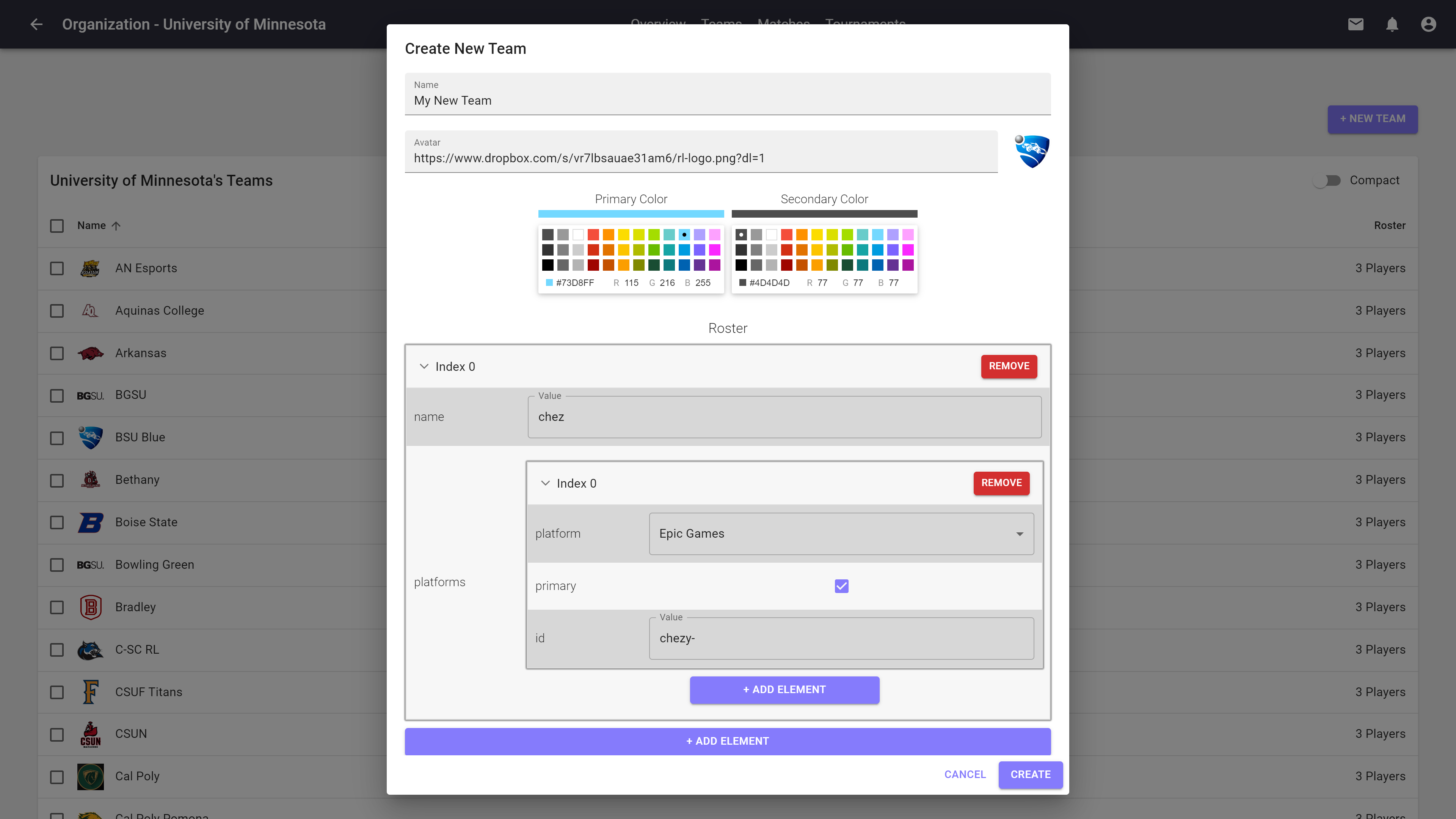
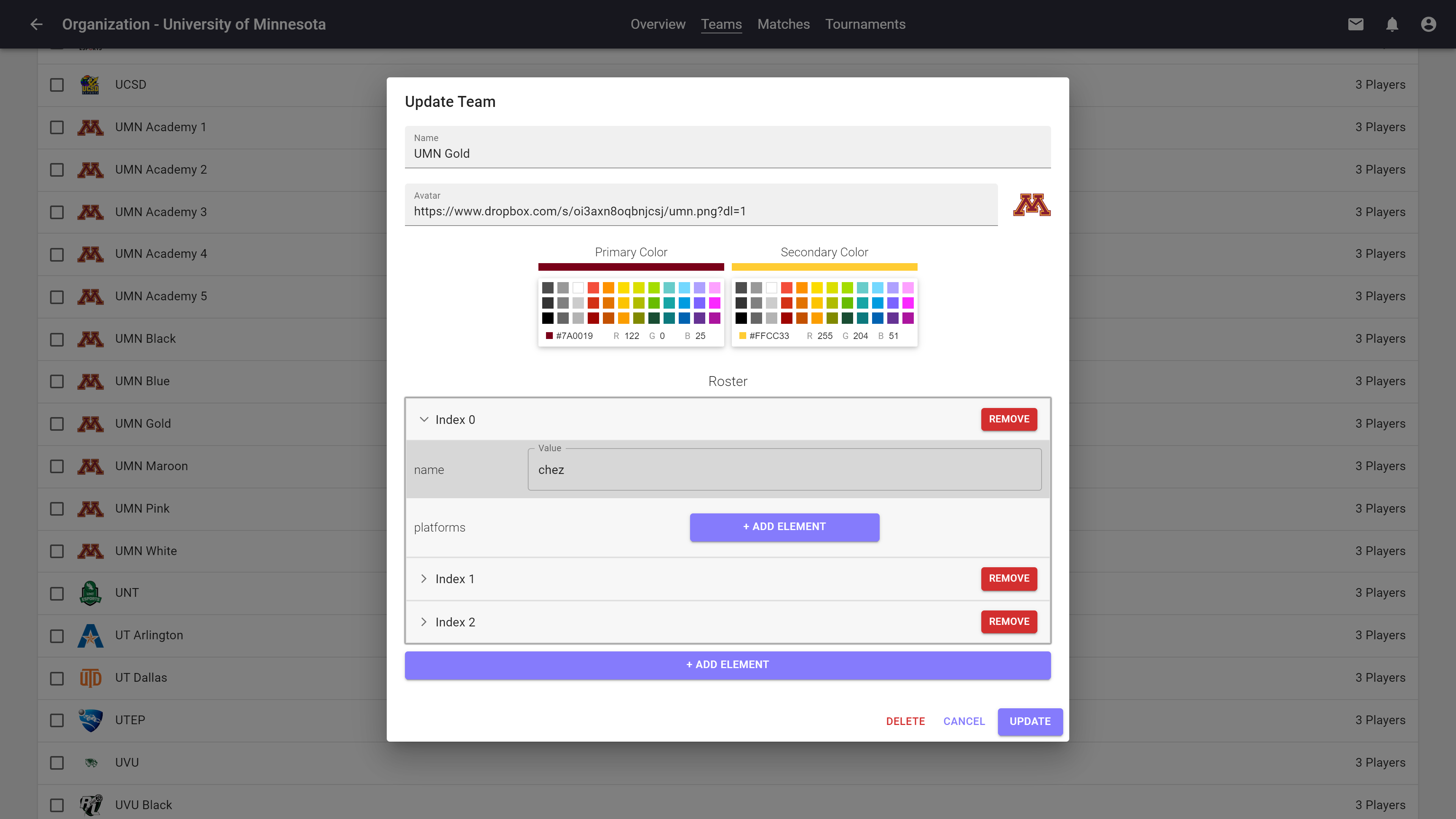
The "Overlay" page contains a scene controller as well as a Data Editor. The data editor allows the overlay to specify a "prototype" of data that it can take in from the Control Board. This includes types such as strings, numbers, booleans, as well as custom datatypes straight from the database! Those include Team, Player, League, Match, Game, and more. With any of these, you can specify an array type to allow multiple of the same type to be selected at once!
The Data Editor below displays a result of the following scene prototype:
{
"data": {
"cams": [
{
"color": "String",
"vdo_id": "String",
"team": "Number",
"platform_id": "String",
},
],
},
"buttons": []
}